| 屬性名稱 | 說明 | 範例 |
|---|---|---|
| BACKGROUND | 背景圖片設定 | |
| BGCOLOR | 背景顏色設定 | |
| TEXT | 基本文字顏色 | |
| LINK | 連結文字顏色 | |
| VLINK | 連結文字被點選後的顏色 | |
| ALINK | 連結文字被選取中的顏色 |
有關顏色的設定,可說明如下。彩色螢幕中所有的色彩均由 R(Red)、G(Green)、B(blue) 三原色所組合而成。我們知道色彩的數目非常的多,該如何在畫面中表現出想要的色彩呢? 三原色各有 256 個彩度,將三原色其中任一彩度加在一起,又可形成不同的顏色。但是一般的彩度是以十進位之方法表示,電腦不認識十進位字元,所以我們須將十進位的字元轉換成為十六進位的字元,因此,就變成六個一串的英文字與阿拉伯數字的組合。例如:
- 紅色:R 為 255、G 為 0、B 為 0,轉換為十六進位的顏色字串是 "#ff0000"
- 綠色:R 為 0、G 為 255、B 為 0,轉換為十六進位的顏色字串是 "#00ff00"
- 藍色:R 為 0、G 為 0、B 為 255,轉換為十六進位的顏色字串是 "#0000ff"
- 白色:R 為 255、G 為 255、B 為 255,轉換為十六進位的顏色字串是 "#ffffff"
- 黑色:R 為 0、G 為 0、B為 0,轉換為十六進位的顏色字串是 "#000000"
上述範例的原始檔如下:
由上述範例,我們也可以看出,常用的顏色可以直接使用其英文名稱(例如 black, red, blue, gray 等),而不必一定要使用十六進位的代碼。
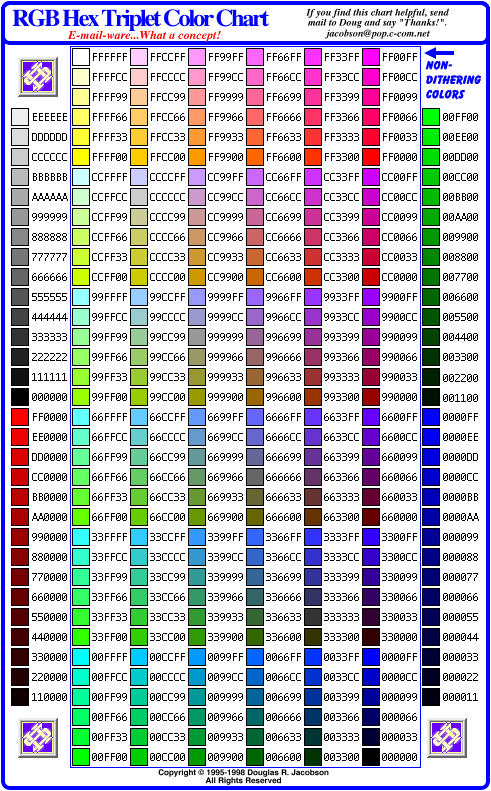
以下是幾種常用顏色的色碼轉換表:

若要選用特定顏色並得到相關的顏色字串,可以使用網路上提供的色碼轉換表,這是中壢高中提供的範例:
(原始連結:http://www.clhs.tyc.edu.tw/~general/colortable.htm)
若要看看顏色的英文名字,請見下列連結
HTML 簡介與應用
